텍스트를 입력해 그림을 생성하는 것을 txt2img라고 하고, 이미지를 기반으로 그림을 생성하는 것을 img2img라고 합니다. 오늘은 img2img 기능을 사용하는 방법과 꿀팁을 여러분에게 소개합니다.
WebUI img2img 사용법
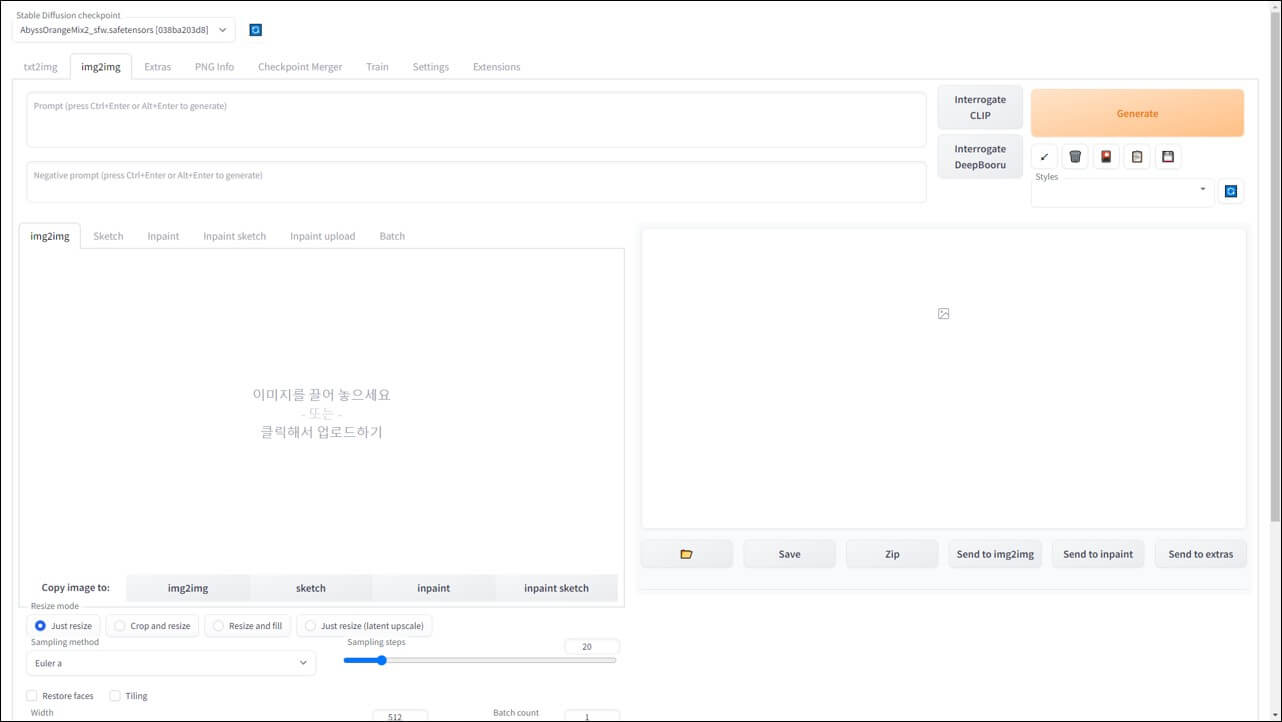
WebUI를 다운로드 받고, 실행하였다면 상단 img2img 탭을 클릭해주세요. img2img 탭에서 클릭해서 업로드하기 부분을 클릭해 생성할 그림의 기반이 되는 이미지를 선택합니다.

기반이 되는 이미지를 설정하였다면 아래 적어둔 설정을 진행하고, 생성할 그림을 표현하는 프롬프트와 네거티브 프롬프트를 입력한 후 Generate(생성) 버튼을 클릭해 그림을 생성할 수 있습니다.

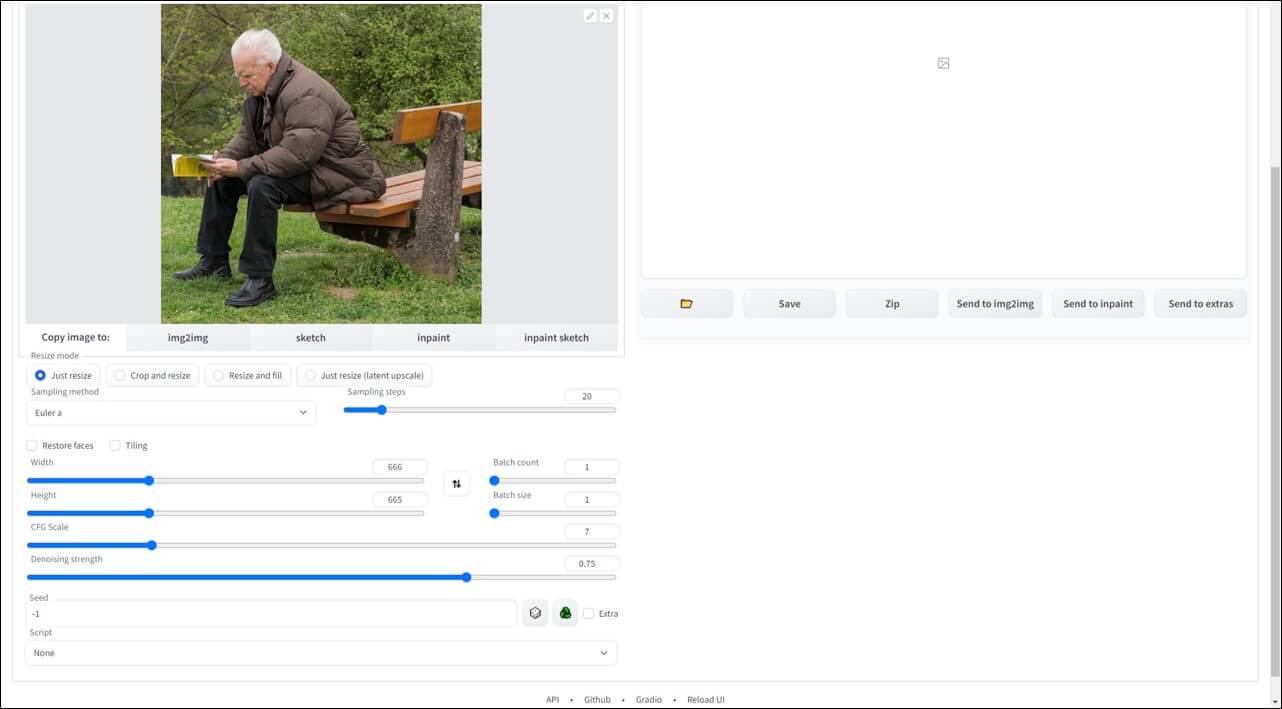
Resize Mode(이미지 크기를 조절하는 방식)을 선택합니다. Just resize는 이미지를 강제로 확대하는 방식, Crop and resize는 이미지를 자르는 방식, Resize and fill은 이미지를 축소하고, 빈 공간에 이미지 색상으로 채워넣는 방식입니다.
Sampling method은 Euler a, DDIM, DPM++ 2S a Karras가 가장 대중적으로 사용되는 샘플러입니다.
Sampling steps은 보통 28~60을 사용합니다.
Width, Height 가로와 높이는 기반이 되는 그림과 같은 크기로 설정하는 것이 가장 좋습니다.
CFG Scale 입력한 프롬프트를 얼마나 따를지 결정하는 값으로 보통 9~11을 사용합니다.
Denoising strength 원본 사진을 얼마나 따를지 결정하는 값으로 낮을수록 원본 사진을 따릅니다. 0.5~0.7 값이 가장 좋아 보입니다.
프롬프트로 girl, sit on a bench, read book를 입력하였고, Denoising strength 0.55 값으로 생성한 그림입니다. 원본과 꽤 비슷하게 나오는 것을 확인할 수 있네요. 만약 원하는 그림을 생성하기 어렵다면 img2img 기능을 사용해 만들어보시는 건 어떨까요?







좋은정보 감사합니다