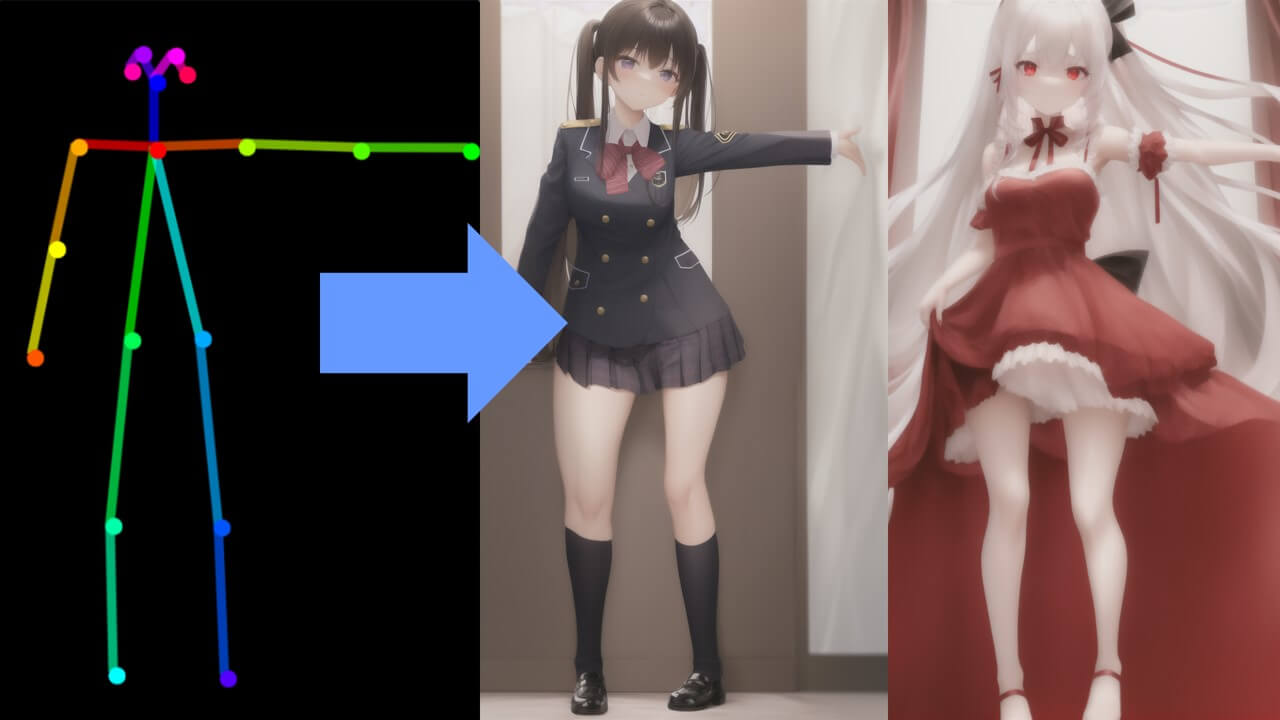
AI 그림을 생성할 때 “포즈 잡기가 왜 이렇게 어렵지?”라는 생각이 자주 듭니다. 비슷한 생각을 하는 사람들이 많았는지 AI 그림 포즈를 직접 지정할 수 있는 WebUI 확장프로그램 오픈포즈 에디터가 출시되었는데 어떻게 적용하고, 어떻게 사용하는지 그 방법을 알아봅시다.
오픈포즈 에디터 설치
WebUI가 설치되어 있다는 것을 가정하고, 설명을 시작합니다. 만약 WebUI가 없다면 위 링크를 클릭해 설치한 후 진행해주세요.
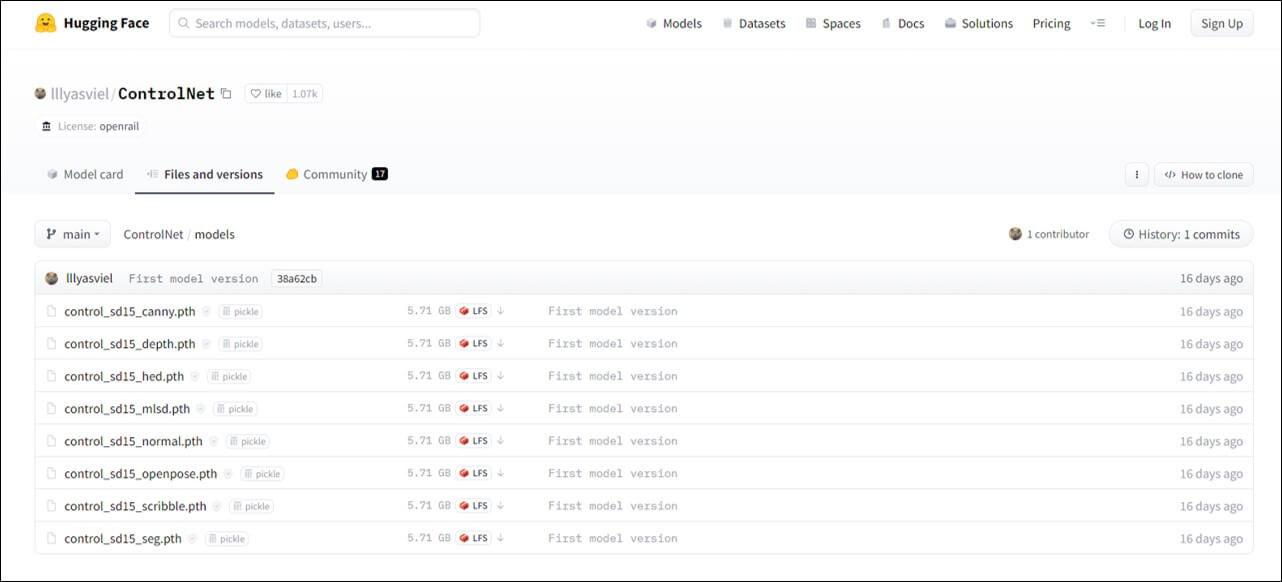
오픈포즈 기능을 사용하기 위해서는 먼저 WebUI에 ControlNet과 오픈포즈 프로그램을 설치해야 합니다. 먼저 https://huggingface.co/lllyasviel/ControlNet/tree/main/models > 사이트로 이동한 후 control_sd15_openpose.pth를 다운로드 받아주세요.
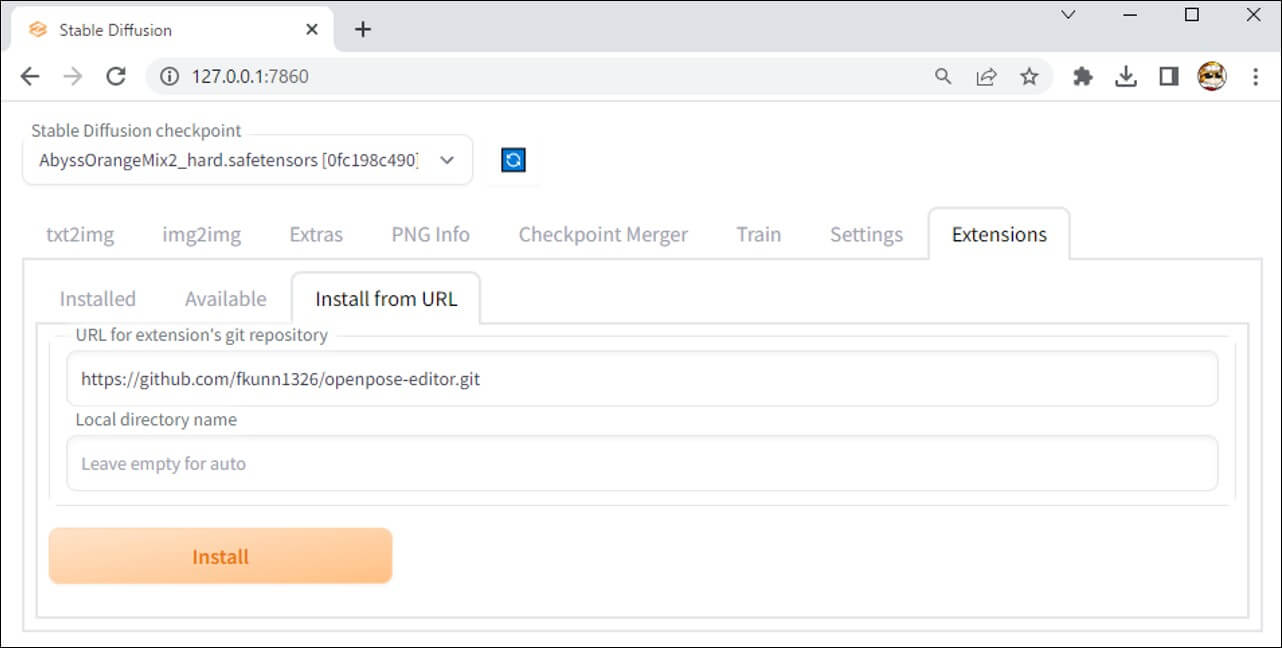
- WebUI를 실행한 후 Extensions(확장) 탭을 클릭
- Install From URL 탭 클릭
- URL for extension’s git repository 부분에 https://github.com/Mikubill/sd-webui-controlnet 링크 붙여넣기
- Install(설치) 버튼을 누르기
- URL for extension’s git repository 부분에 https://github.com/fkunn1326/openpose-editor.git 링크를 붙여넣기
- Install(설치) 버튼을 누르기
- WebUI를 종료 후 다시 실행합니다.
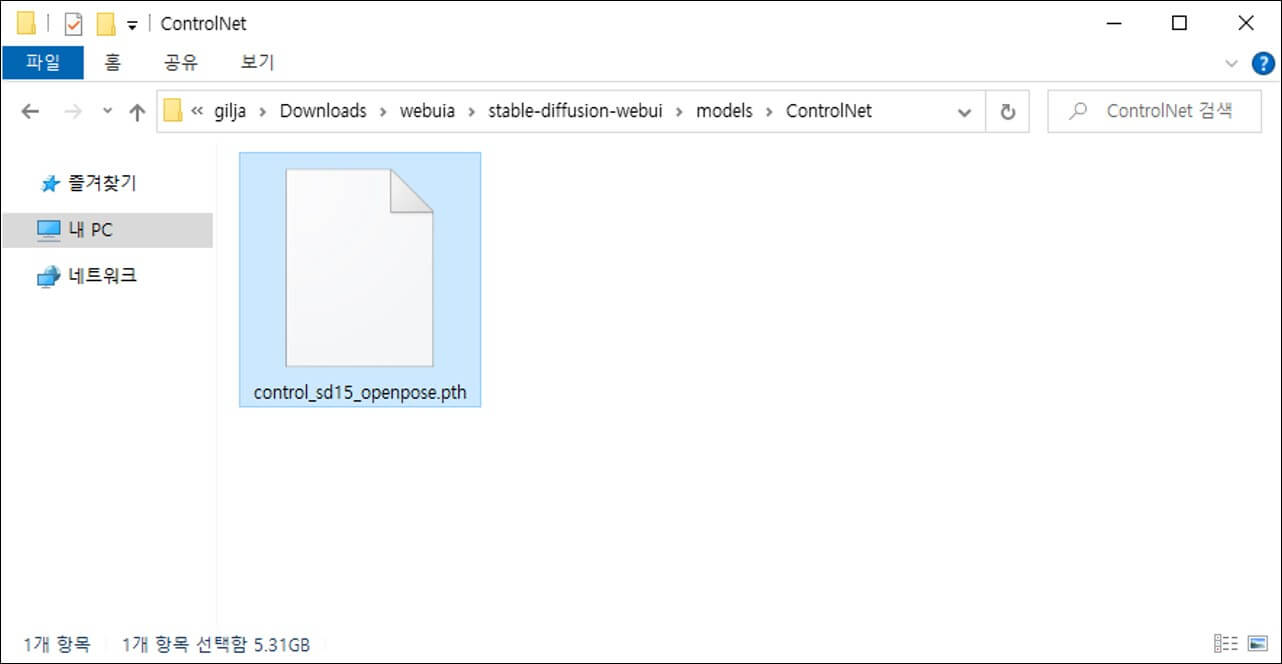
위 프로그램 설치 후 WebUI를 한번 실행하고, 종료하면 WebUI 설치 폴더 > models 경로에 ControlNet 추가되어있습니다. 해당 폴더에 처음 다운로드 받은 control_sd15_openpose.pth 파일을 붙여넣기하면 적용이 끝납니다.
AI 그림 포즈 지정하기
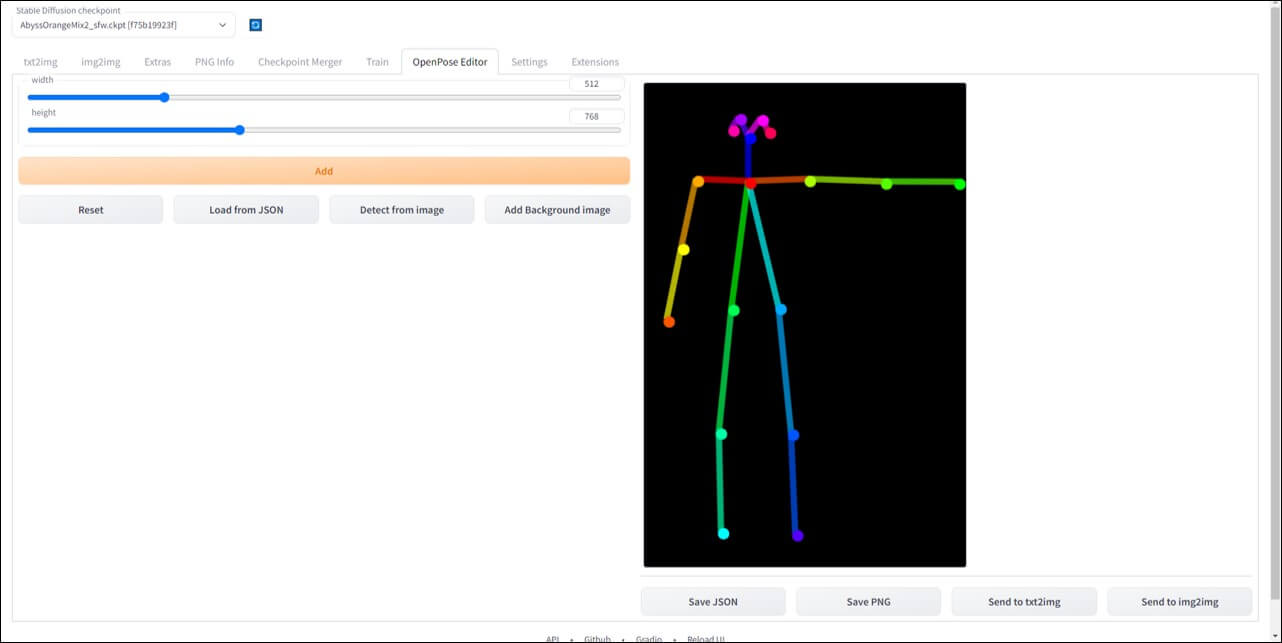
ControlNet 및 오픈포즈 에디터를 적용한 후 WebUI를 실행하면 OpenPose Editor라는 탭이 새로 추가된 것을 확인할 수 있습니다. 이 탭을 선택해 그림의 포즈를 지정해줄 수 있습니다.
- width 그림의 너비 조절
- height 그림의 높이 조절
- Add 포즈 모델 추가
- Reset 포즈 모델 초기화
- Load from JSON 저장한 JSON 파일 불러오기
- Detect form image 이미지에서 포즈 감지
- Add Background image 백그라운드 이미지 추가
그림의 너비 및 높이, 포즈를 지정한 후에는 Send to txt2img를 클릭합니다.
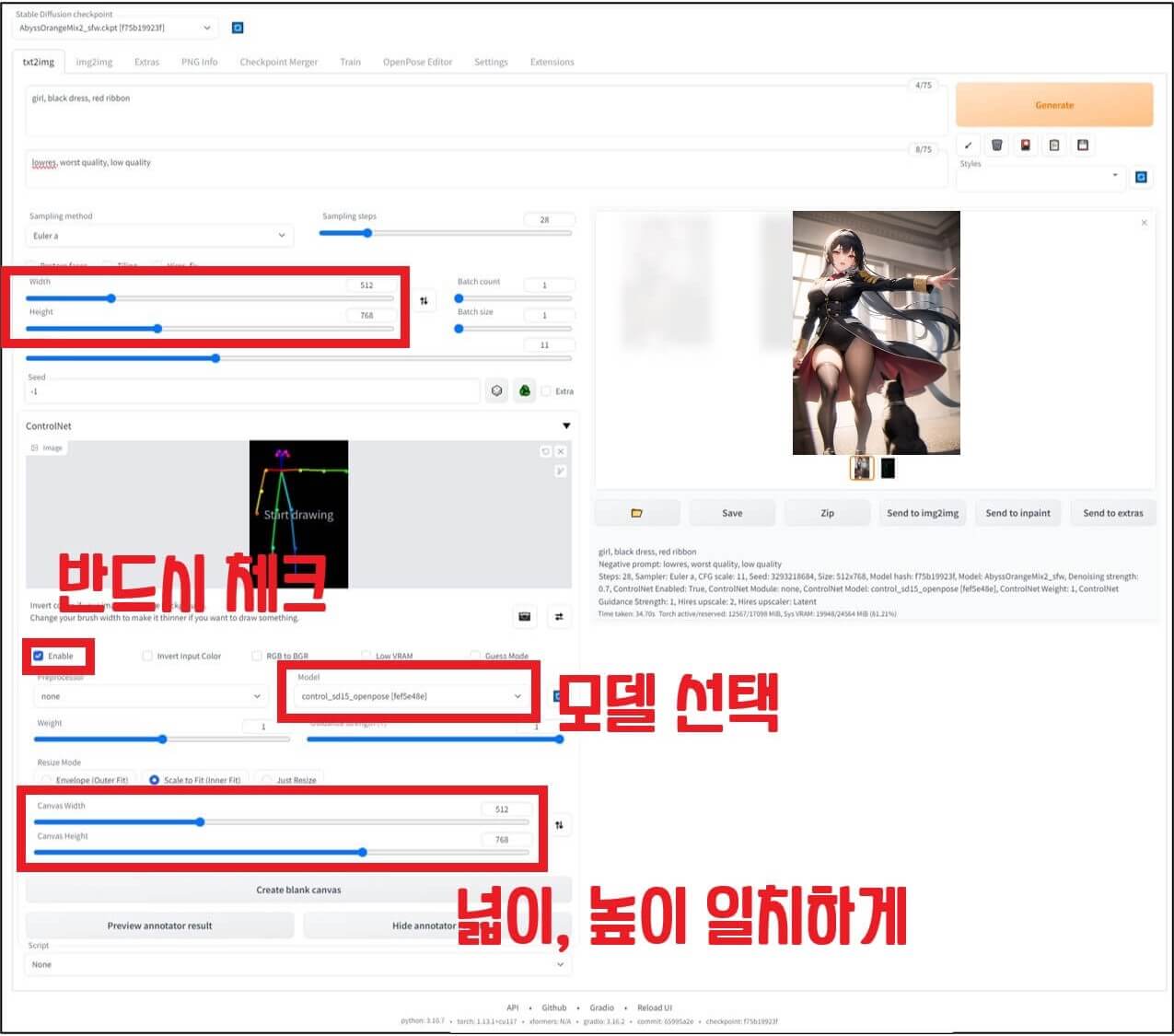
txt2img 탭으로 넘어와 ControlNet 부분을 클릭하면 포즈가 지정되어 있습니다. 이 포즈를 그림에 적용하기 위해서는 Enable에 체크하고, Canvas Width, height 값을 생성하고자 하는 그림과 같은 크기로 지정해주세요. 마지막으로 Model 부분에 control_sd15_openpose를 선택해주세요.
이후 프롬프트를 입력하고 Generate 버튼을 누르면 지정한 포즈 이미지를 참고하여 그림이 생성되는 것을 확인할 수 있습니다.
테스트를 위하여 포즈를 지정하는 태그를 입력하지는 않았지만 포즈를 지정하는 태그도 추가로 입력해주시면 더 깔끔하게 원하는 포즈의 그림이 생성됩니다.