챗 GPT를 통한 코딩으로 간단한 웹사이트 서비스를 제작할 수 있다는 사실을 알고 계시나요? 이 글에서는 챗 GPT를 코딩에 활용하는 방법과 실제 웹사이트 홈페이지를 만드는 방법에 대해 소개합니다. 이자 계산기, 글자 수 세기, IP 주소 확인 사이트를 만드는 방법을 학습하고, 응용해보세요.
챗 GPT 코딩 사용 및 활용 방법
1. 코드 생성
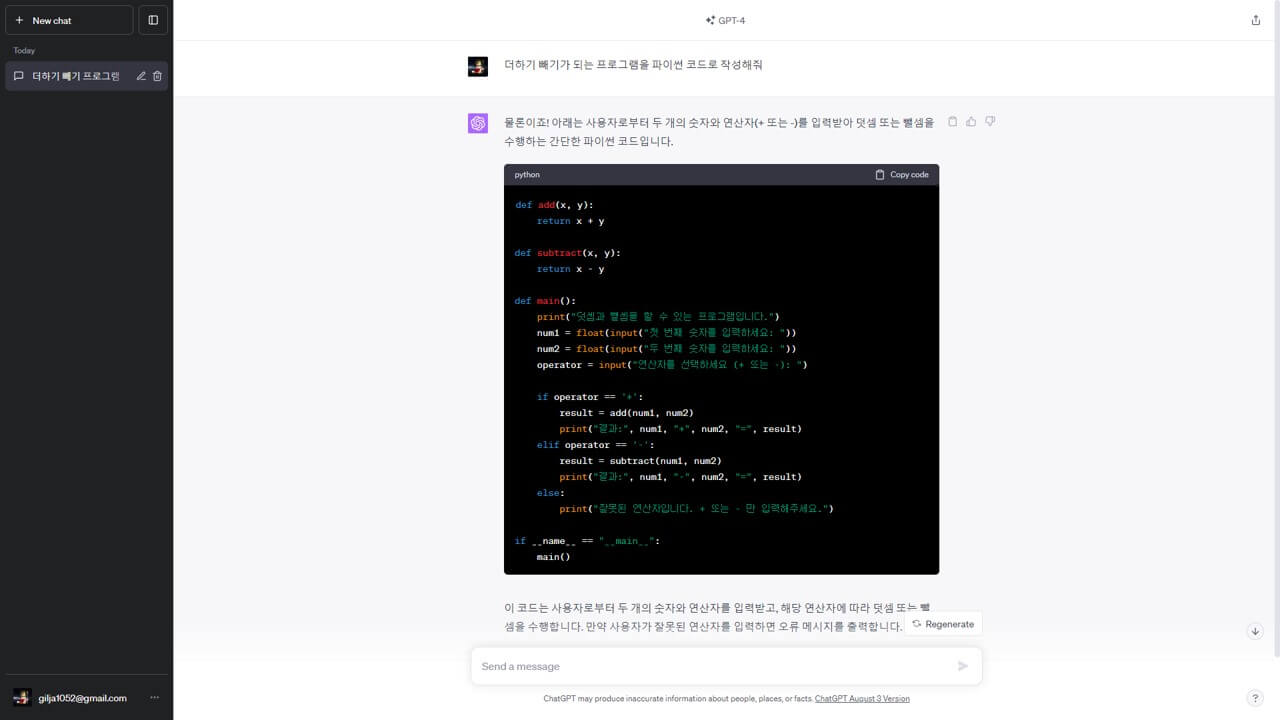
프롬프트를 기반으로 프로그래밍 코드를 생성할 수 있습니다. 예를들어 “더하기 빼기가 되는 프로그램을 파이썬 코드로 작성해줘”라고 입력하면 더하기 빼기가 가능한 코드를 생성합니다. 프롬프트가 명확하고, 알기쉬울수록 더욱 정교한 작업도 가능합니다.
2. 디버깅
사람이 작성한 프로그래밍 코드의 오류를 찾아내거나 간단한 문제를 해결하는 데 사용할 수도 있습니다. 오류가 발생하는 코드를 챗GPT에 붙여넣고, 어떤 부분에 문제가 있는지 질문하면 틀린 부분을 찾아 답변해줍니다. 이 때문에 처음 코딩 공부를 하시는 분들에게 매우 유용합니다.
3. 코드 요약
무슨 뜻인지 모르겠거나 읽기 힘든 긴 코드를 붙여넣기한 후 어떤 방식으로 작동하는지 요약을 부탁하면 챗 GPT가 알기 쉽게 설명합니다. 대략적인 코드의 작동 방식을 알고싶을 때 유용합니다.
챗 GPT를 사용해 직접 웹사이트 만들기
지금부터는 챗 GPT를 사용해 웹사이트 서비스를 만드는 방법에 대해 설명합니다. 이자 계산기, 글자 수 세기, 아이피 주소 확인 사이트를 만드는 방법에 대해 설명하며 이를 응용해 자신만의 웹서비스를 만들어보세요. 해당 게시글에서는 티스토리 블로그를 이용하였지만 워드프레스 블로그 만들기 글을 참고해 워드프레스로 진행해보실 수도 있습니다.
1. 이자 계산기 사이트
예치 금액, 예치 기간, 연 이자율을 입력하면 받을 이자가 얼마인지 확인할 수 있는 사이트를 만들어봅시다.
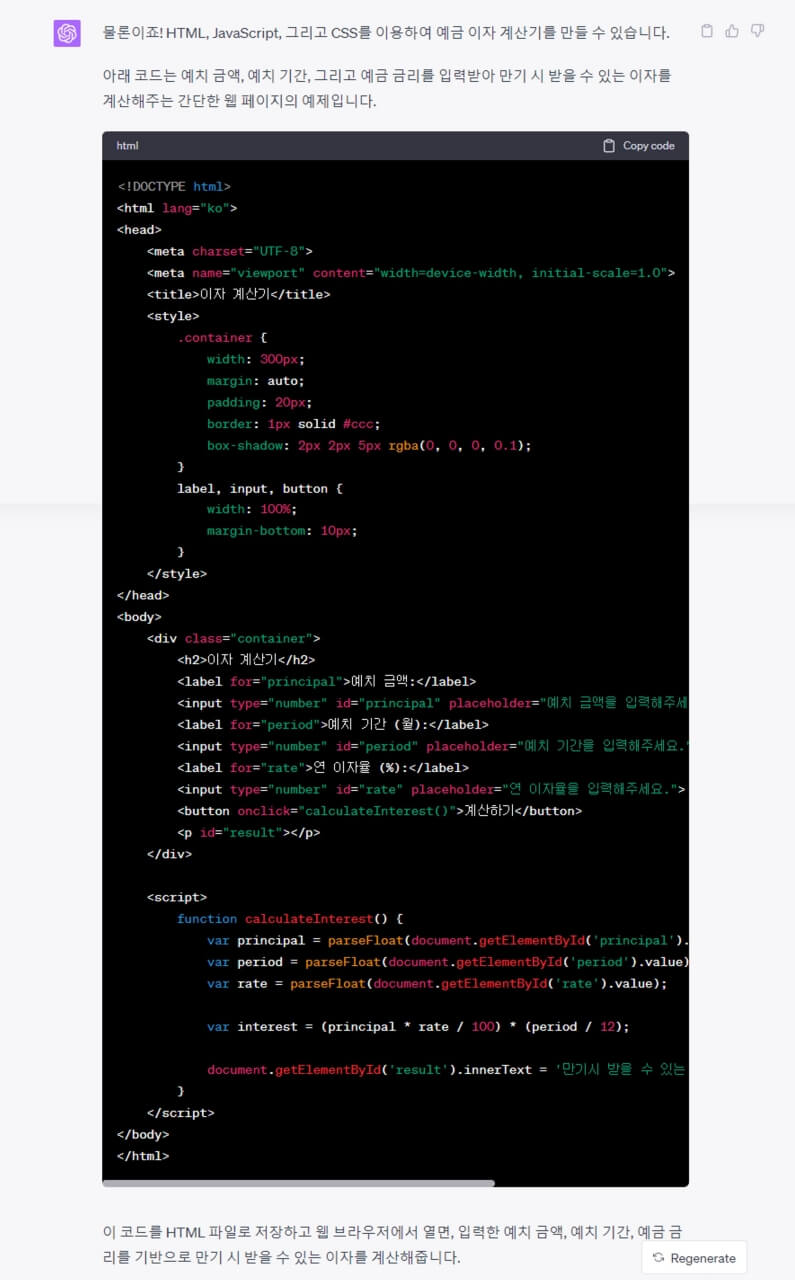
먼저 챗GPT에게 “예치 금액, 예치 기간, 예금 금리를 입력해 만기시 받을 수 있는 이자를 계산하는 html 코드를 만들고 싶어”라고 코드 작성을 요청합니다. 그럼 챗GPT가 코드를 생성해 답변합니다.
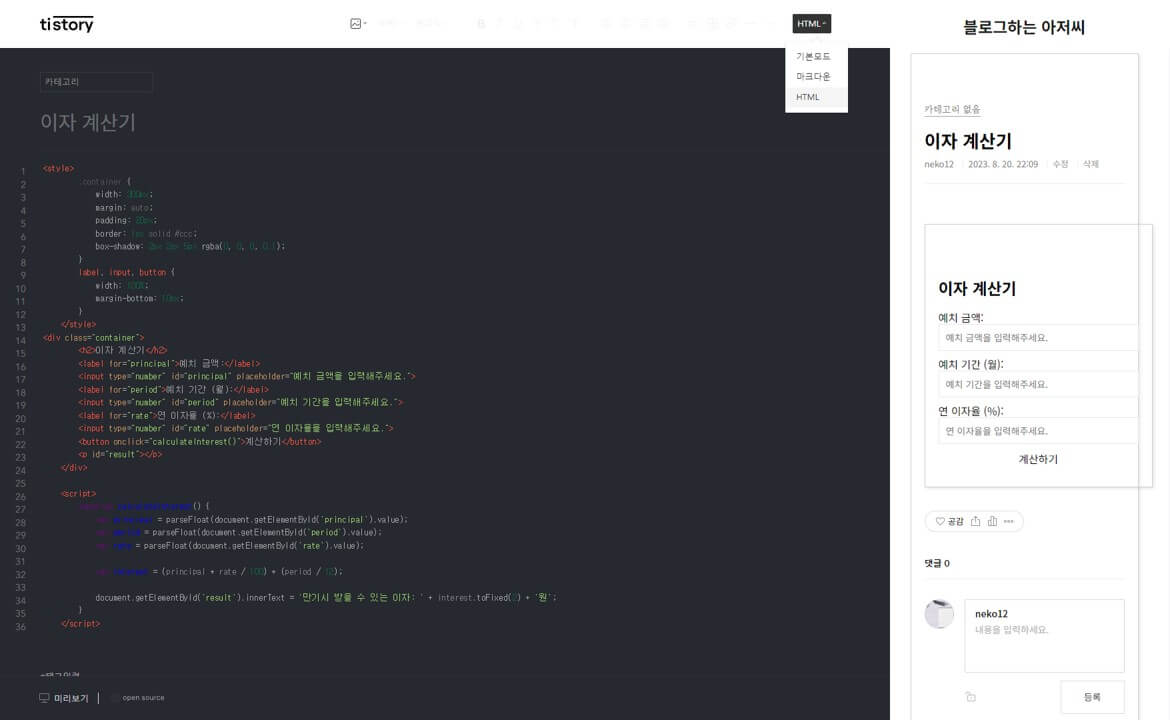
티스토리 글쓰기 페이지에서 우측 상단에 HTML를 클릭하고, 해당 페이지에</title>에서 </head> 사이에 있는 코드를 복사해 붙여넣기하고, 그 아래에 <body>에서 </body> 사이에 있는 코드를 복사해 붙여넣기한 후 제목을 입력한 후 완료 버튼을 클릭합니다.
기본모드로 만든 후 페이지를 저장하면 style 코드가 깨지기에 HTML 페이지 작성 상태에서 완료 버튼을 클릭합니다. 생성된 이자 계산기 페이지를 확인하면 css가 화면 크기에 안 맞는 것이 확인됩니다.
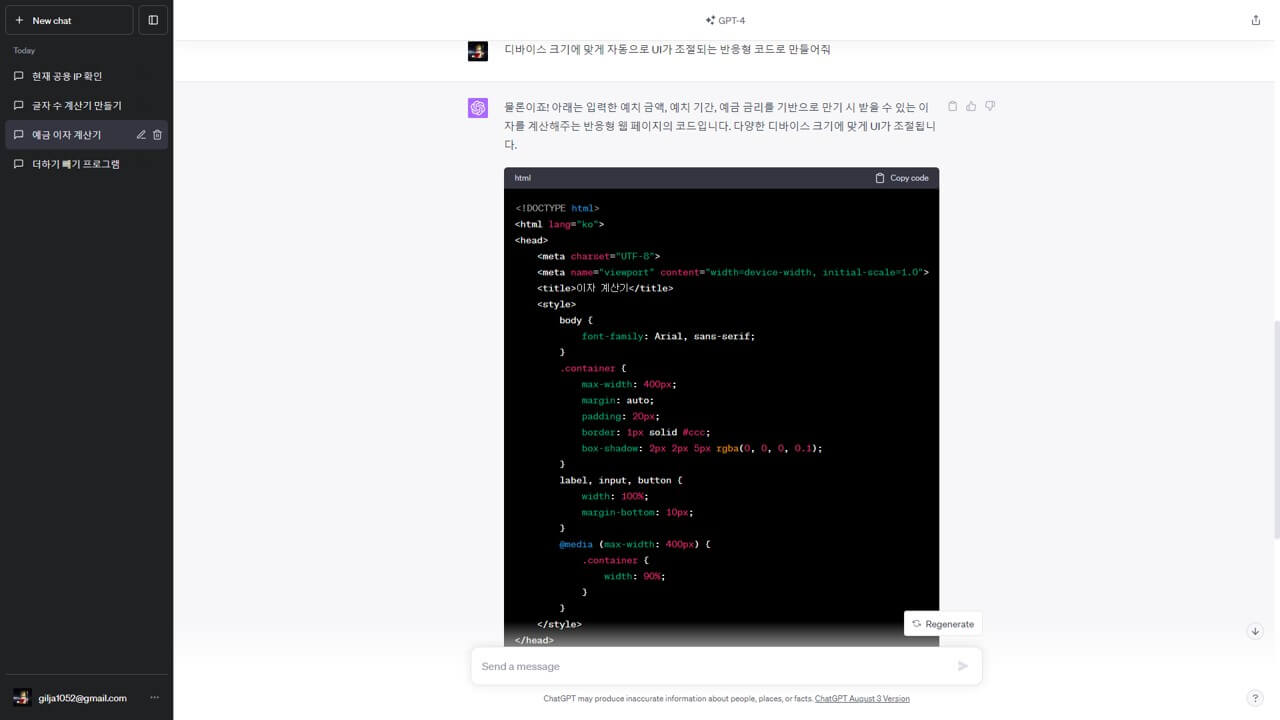
다시 챗GPT로 이동해 “디바이스 크기에 맞게 자동으로 UI가 조절되는 반응형 코드로 만들어줘”를 입력해 코드를 수정해보았습니다.
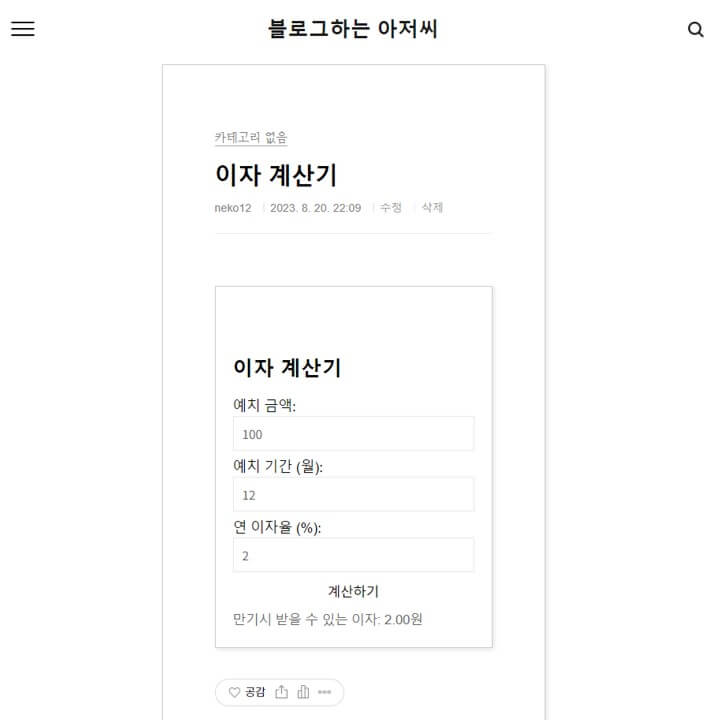
수정된 코드를 적용해보니 이제 화면 크기에 UI가 딱 맞는 것을 확인할 수 있습니다. 디자인 요소가 완성되었다면 이제 정상적으로 작동하는지 확인해보기 위해 예치 금액, 예치 기간, 연 이자율을 입력하고 계산하기 버튼을 눌러봅시다.
결과 값이 정상인지 알기 쉽게 예치 금액을 100원, 기간을 1년, 이자율을 2%로 설정해 계산해보았습니다. 이 경우 만기시 받을 수 있는 이자는 2원으로 정상적으로 계산되는 것을 확인할 수 있습니다.
2. 글자 수 세기
공백 포함 글자 수, 제외 글자 수, 단어 수, 줄 수를 계산할 수 있는 글자 수 세기 사이트를 만들어봅시다. 블로그 포스팅 등에 유용하게 사용할 수도 있습니다.
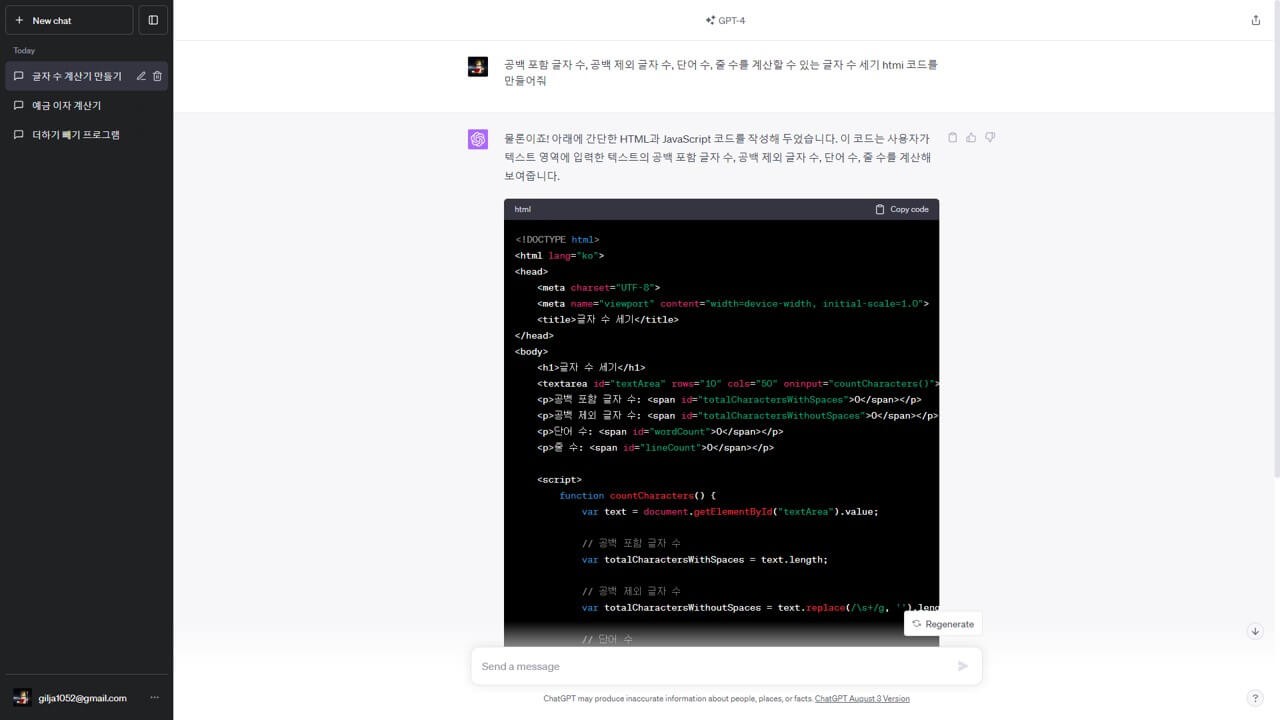
먼저 챗GPT에게 만들고 싶은 내용을 명확하게 프롬프트로 작성합니다. 저 같은 경우 “공백 포함 글자 수, 공백 제외 글자 수, 단어 수, 줄 수를 계산할 수 있는 글자 수 세기 html 코드를 만들어줘”로 질문했습니다.
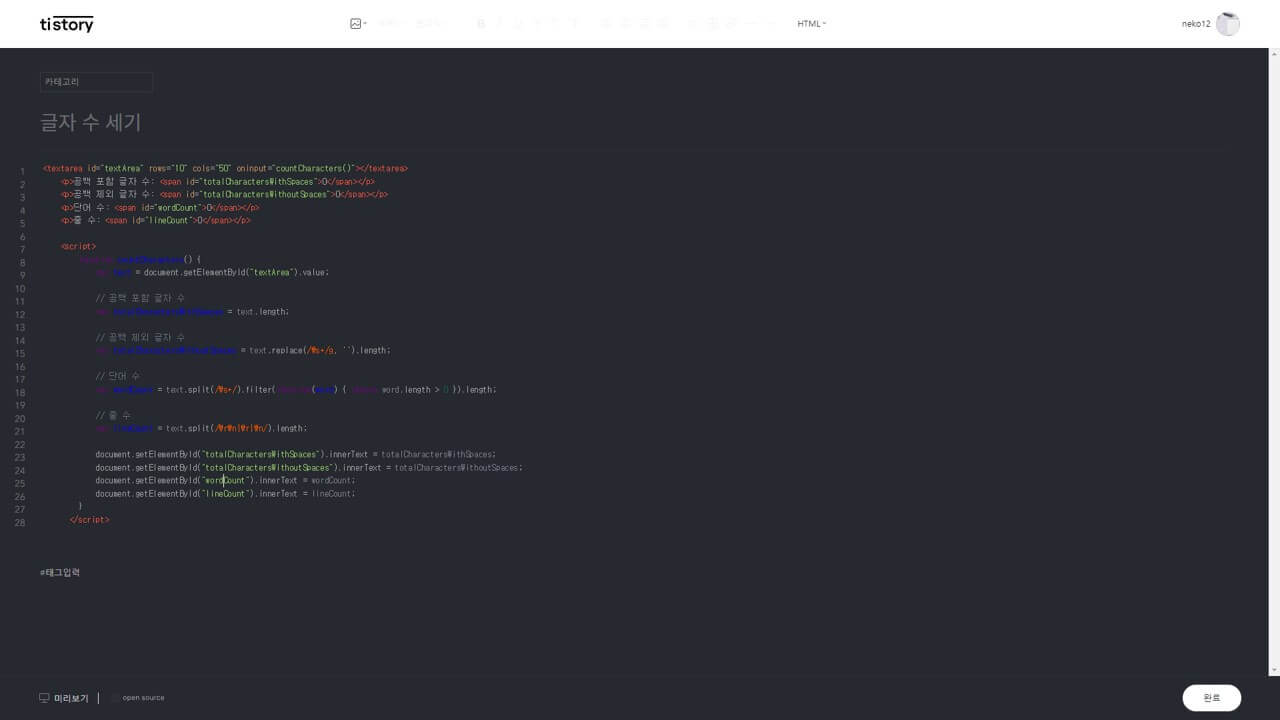
챗GPT가 코드를 작성하였다면 </h1>에서 </body> 사이에 있는 코드를 복사합니다.
복사한 코드를 티스토리 HTML 탭에 붙여넣기하고, 제목을 입력한 후 완료버튼을 클릭합니다.
작성된 글자 수 세기 페이지를 확인하면 상단에 글자를 입력할 수 있는 블럭이 있고, 해당 블럭에 글자를 입력하면 그 아래에 공백 포함 글자 수, 공백 제외 글자 수, 단어 수, 줄 수가 정상적으로 표시되는 것을 확인할 수 있습니다.
3. 아이피 주소 확인 사이트
다음은 현재 아이피 주소를 확인하는 사이트를 제작하는 방법을 소개합니다. “현재 아이피 주소를 확인할 수 있는 HTML 코드를 작성해”라는 프롬프트를 입력해 아이피 주소를 확인할 수 있는 HTML 코드를 생성할 수 있습니다.
이렇게 생성한 코드를 모두 복사해 티스토리 HTML 페이지에 붙여넣기하고, 사이트를 확인해보니 정상적으로 작동하지 않는 것을 확인할 수 있습니다. 챗GPT로 생성한 코드 일부분은 이와같이 작동하지 않는 경우도 있습니다.
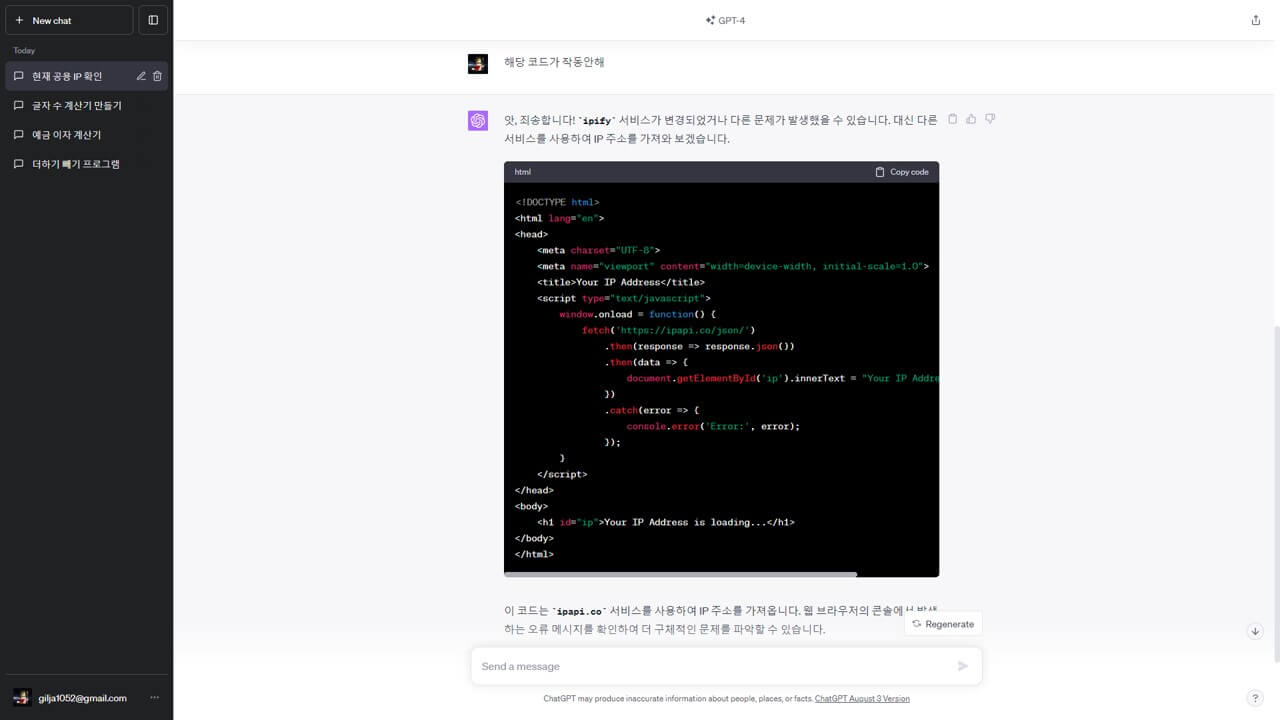
이런 경우 다시 챗GPT로 이동해 “해당 코드가 작동안해”와 같은 프롬프트를 입력하면 챗GPT가 다른 방식으로 새롭게 코드를 작성해줍니다.
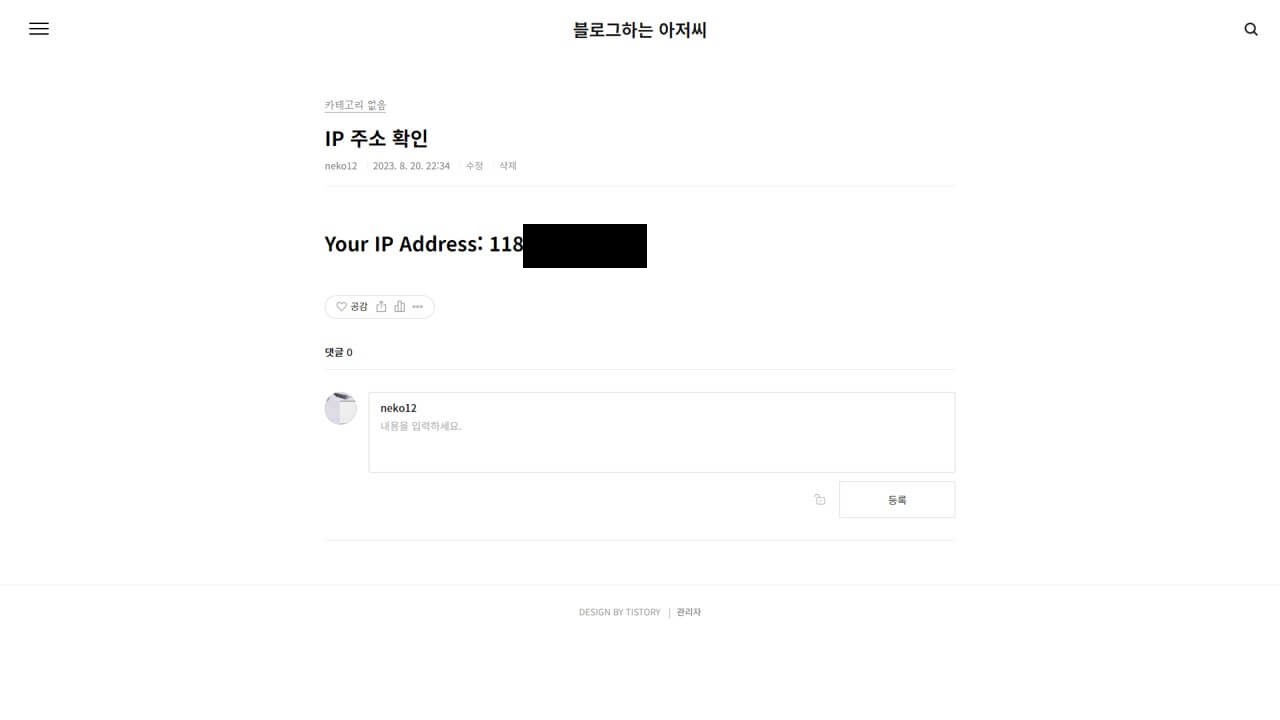
새로 작성한 코드로 다시 적용해보니 정상적으로 IP주소가 나타나는 것을 확인할 수 있습니다.